给YOOtheme Pro的文章列表添加序号
一般带有序号的列表,是使用HTML的有序列表标签<ol>。但为了实现比较复杂的布局,通常我们看到的文章列表,都是使用GRID来实现。
GRID本身是无法实现自动序号,那怎么办?在YOOtheme的Paladin模板给出了解决方案。

这个方案主要是使用CSS的counter属性,再配合YOOtheme Pro的Dynamic Content(动态内容)。
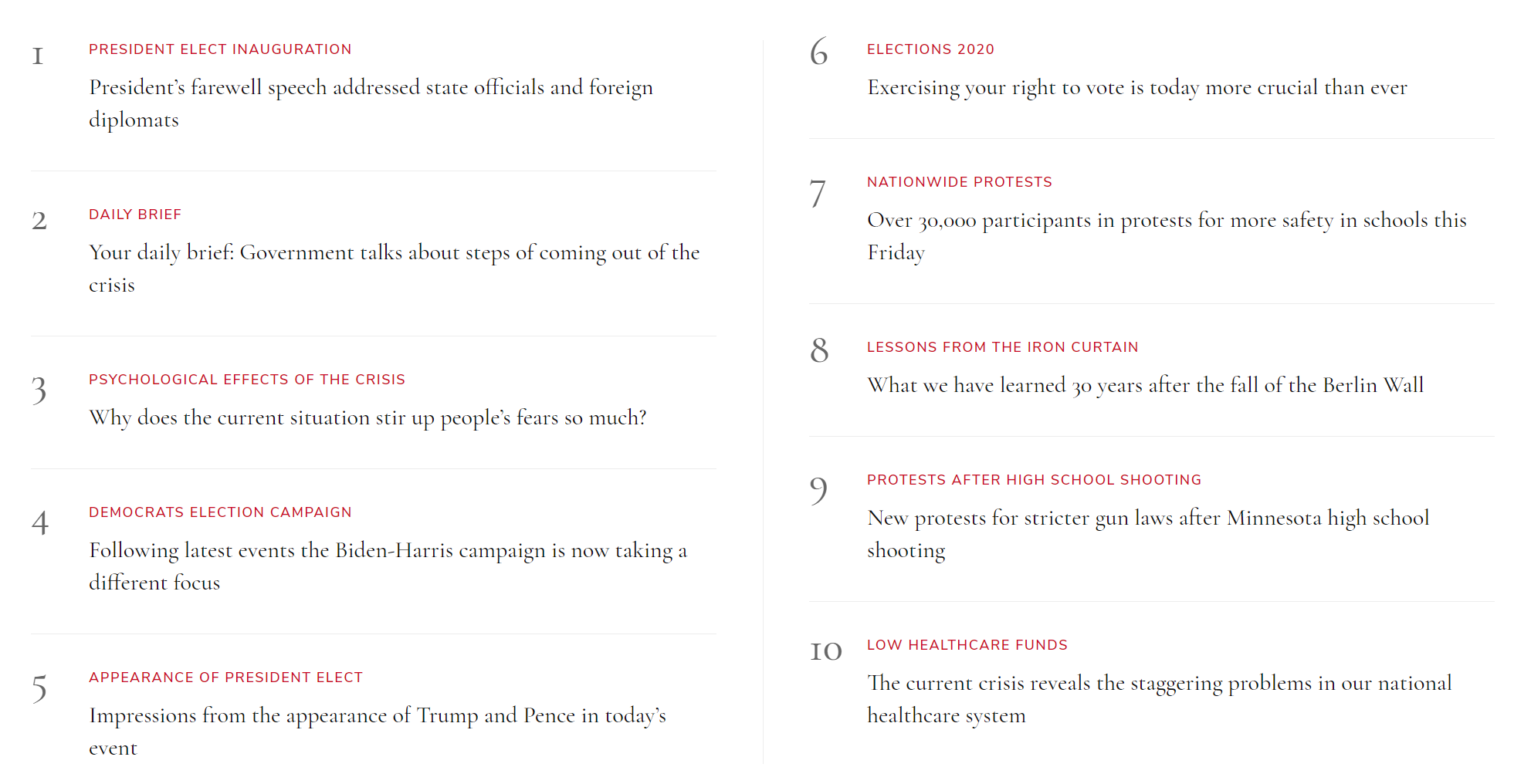
在上图中,假设左边的文章列表为GRID1;右边的文章列表为GRID2。
GRID1和GRID2同样使用Dynamic Content(动态内容),GRID1的动态内容是1开始,共5篇文章;GRID1的动态内容是5开始,共5篇文章。
GRID1在高级-CSS,添加代码
.el-element { counter-reset: decimal; }
.el-item {
counter-increment: decimal;
display: grid;
grid-template-columns: 50px 1fr;
}
.el-item::before {
content: counter(decimal, decimal) '\200A\00A0';
grid-row: span 2;
display: list-item;
list-style-position: inside;
}
.el-title { grid-column-start: 2; }
GRID2在高级-CSS,添加代码
.el-element { counter-reset: decimal 5; }
.el-item {
counter-increment: decimal;
display: grid;
grid-template-columns: 50px 1fr;
}
.el-item::before {
content: counter(decimal, decimal) '\200A\00A0';
grid-row: span 2;
display: list-item;
list-style-position: inside;
}
.el-title { grid-column-start: 2; }
平常我们在使用的时候,关键是修改counter-reset的代码,例如你要添加第三列,显示11~15的序号,即改为
.el-element { counter-reset: decimal 10; }