开发加载BIMFACE模型的YOOtheme Pro元素
近期做的Joomla网站项目,需要为不同的产品页面加载BIMFACE模型,要求用户只需要填入被加载模型的fileId即可展示。由于此Joomla网站项目是基于YOOtheme Pro来构建,所以最佳的实现方式,就是开发加载BIMFACE模型的YOOtheme Pro元素。
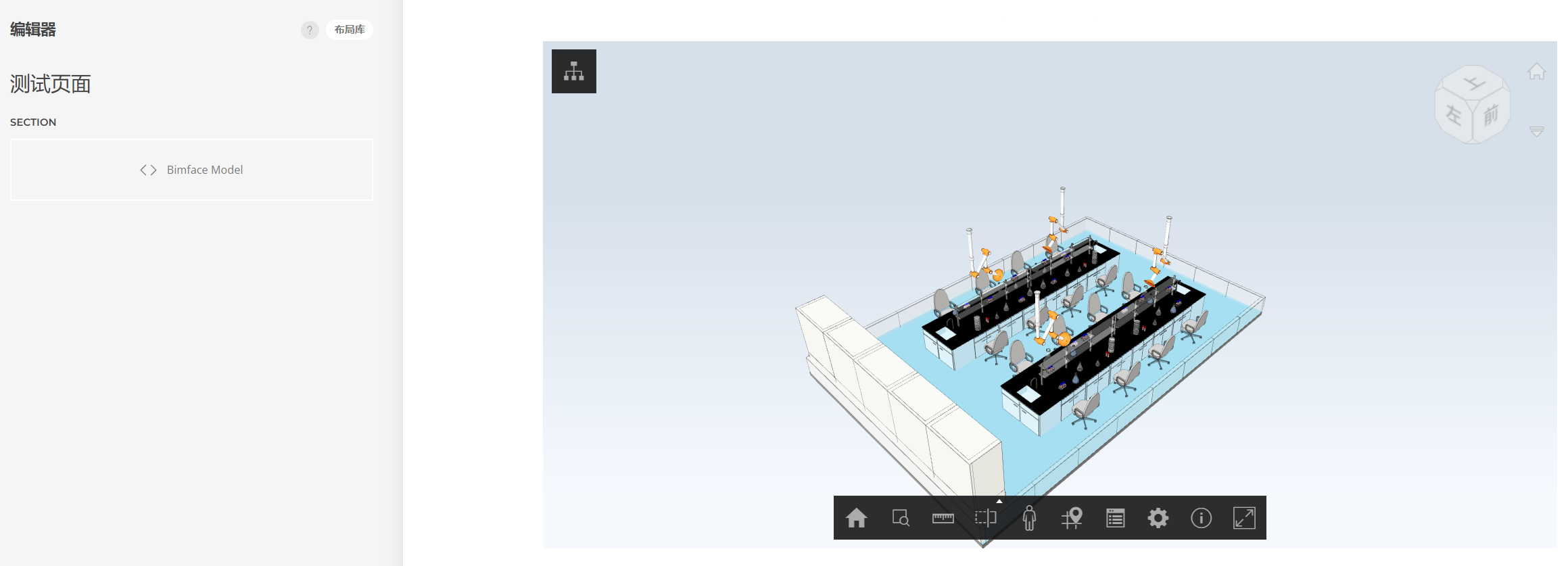
实现效果



参考教程
整体思路
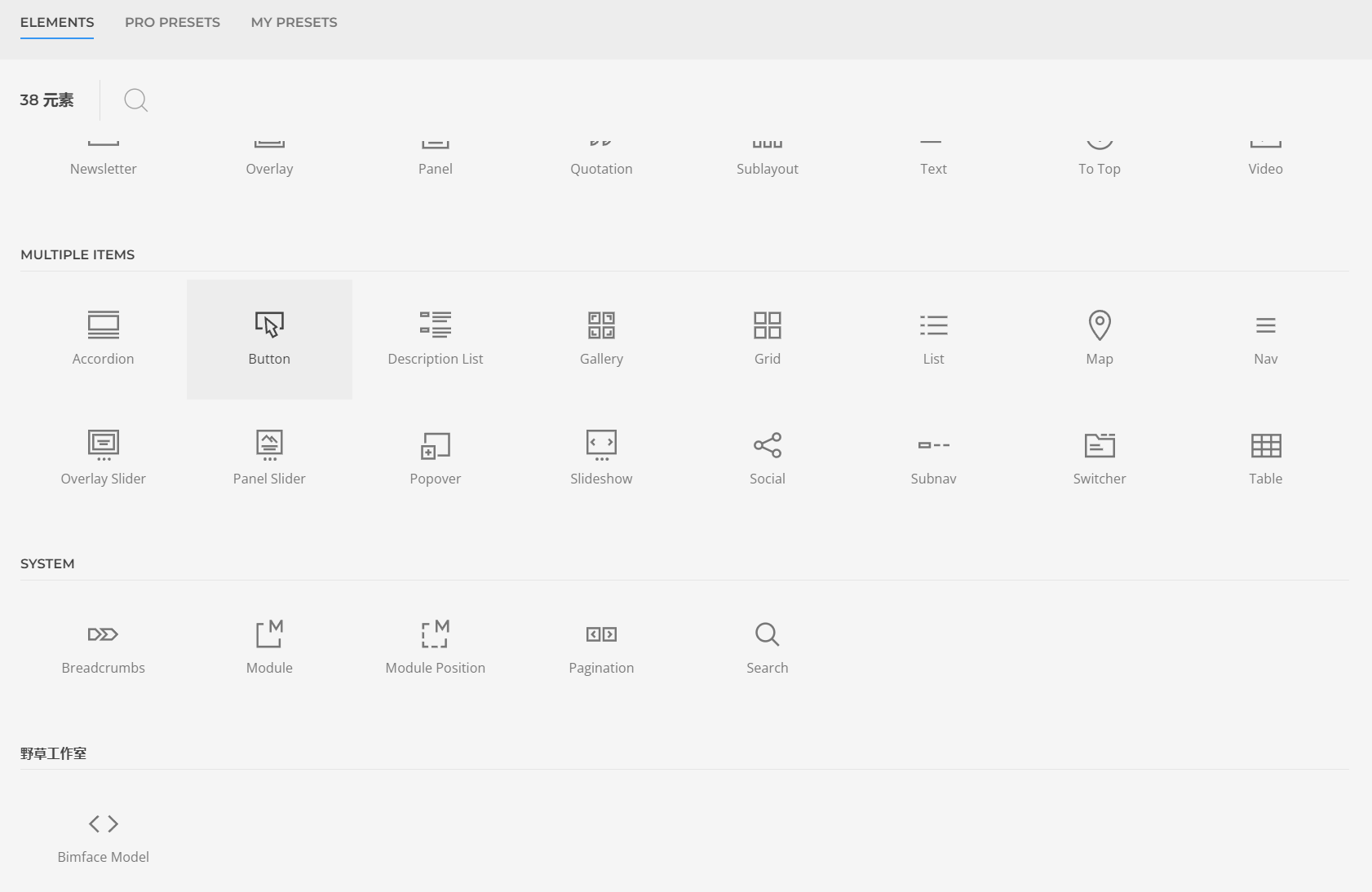
根据上面的教程,开发此元素不需要用到复杂的功能,只需要有一个输入框给用户填写fileId即可,所以这次我打算复制一个最简单的YOOtheme Pro元素:html,然后再改造一下就可以了。
实现步骤
下面的实现步骤假设你已经阅读了参考教程中的文章,了解YOOtheme Pro元素和清楚怎么实现PHP网站加载BIMFACE模型,关于这方面的细节就不再叙述。
一、创建子主题并复制元素
- 创建你的子主题文件夹,例如
templates/yootheme_ycway,并记得在模板设置中启用你的子主题。 - 创建builder文件夹,即
templates/yootheme_ycway/builder。 - 把
templates/yootheme/vendor/yootheme/builder/elements的html文件夹包含文件全部复制到刚创建的builder文件夹。
二、修改元素名称
- 把
templates/yootheme_ycway/builder下的html文件夹重命名为bimface_model。 - 修改文件
templates/yootheme_ycway/builder/bimface_model/element.json- 修改元素命名
- 修改元素标题
- 增加元素的自定义组
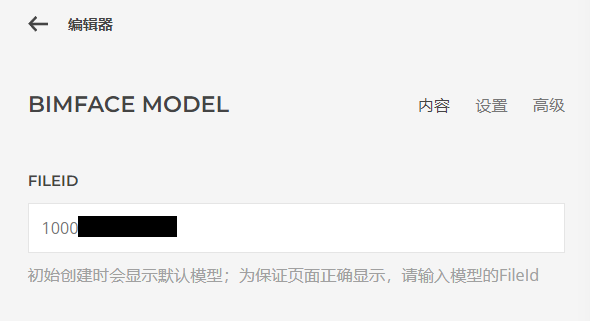
- 设置元素的内容字段的默认值
- 设置元素的内容字段的标题和描述
- 增加元素的设置选项
- 修改文件
templates/yootheme_ycway/builder/bimface_model/templates/template.php- 使用内容字段的输入值作为变量
- 使用《PHP网站加载BIMFACE模型》的代码
代码展示
HTML原素的element.json
{
"@import": "./element.php",
"name": "html",
"title": "Html",
"icon": "${url:images/icon.svg}",
"group": "basic",
"iconSmall": "${url:images/iconSmall.svg}",
"element": true,
"width": 500,
"placeholder": {
"props": {
"content": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat."
}
},
"templates": {
"render": "./templates/template.php",
"content": "./templates/content.php"
},
"fields": {
"content": {
"label": "Content",
"type": "editor",
"editor": "code",
"mode": "text/html",
"source": true
},
"name": "${builder.name}",
"source": "${builder.source}",
"id": "${builder.id}",
"status": "${builder.status}",
"class": "${builder.cls}",
"attributes": "${builder.attrs}",
"css": {
"type": "editor",
"label": "CSS",
"description": "Enter your own custom CSS. The following selectors will be prefixed automatically for this element: <code>.el-element</code>",
"editor": "code",
"mode": "css",
"attrs": {
"debounce": 500,
"hints": [".el-element"]
}
}
},
"fieldset": {
"default": {
"type": "tabs",
"fields": [
{
"title": "Content",
"fields": ["content"]
},
"${builder.advanced}"
]
}
}
}
Bimface Model原素的element.json
{
"@import": "./element.php",
"name": "bimface_model",
"title": "Bimface Model",
"group": "野草工作室",
"icon": "${url:images/icon.svg}",
"iconSmall": "${url:images/iconSmall.svg}",
"element": true,
"width": 500,
"placeholder": {
"props": {
"content": "10000765009962"
}
},
"templates": {
"render": "./templates/template.php",
"content": "./templates/content.php"
},
"fields": {
"content": {
"label": "FileId",
"description": "初始创建时会显示默认模型;为保证页面正确显示,请输入模型的FileId",
"source": true
},
"position": "${builder.position}",
"position_left": "${builder.position_left}",
"position_right": "${builder.position_right}",
"position_top": "${builder.position_top}",
"position_bottom": "${builder.position_bottom}",
"position_z_index": "${builder.position_z_index}",
"margin": "${builder.margin}",
"margin_remove_top": "${builder.margin_remove_top}",
"margin_remove_bottom": "${builder.margin_remove_bottom}",
"animation": "${builder.animation}",
"_parallax_button": "${builder._parallax_button}",
"visibility": "${builder.visibility}",
"name": "${builder.name}",
"status": "${builder.status}",
"source": "${builder.source}",
"id": "${builder.id}",
"class": "${builder.cls}",
"attributes": "${builder.attrs}",
"css": {
"label": "CSS",
"description": "Enter your own custom CSS. The following selectors will be prefixed automatically for this element: <code>.el-element</code>, <code>.el-content</code>",
"type": "editor",
"editor": "code",
"mode": "css",
"attrs": {
"debounce": 500,
"hints": [".el-element", ".el-content"]
}
}
},
"fieldset": {
"default": {
"type": "tabs",
"fields": [
{
"title": "Content",
"fields": [
"content"
]
},
{
"title": "Settings",
"fields": [
{
"label": "General",
"type": "group",
"fields": [
"position",
"position_left",
"position_right",
"position_top",
"position_bottom",
"position_z_index",
"margin",
"margin_remove_top",
"margin_remove_bottom",
"animation",
"_parallax_button",
"visibility"
]
}
]
},
"${builder.advanced}"
]
}
}
}
HTML原素的template.php
<?php
$el = $this->el('div');
echo $el($props, $attrs, $props['content']);
Bimface Model原素的template.php
<?php
$el = $this->el('div', [
'class' => [
'uk-margin-remove {position: absolute}',
],
]);
?>
<?= $el($props, $attrs) ?>
<div class="el-content">
<?php
$fileId=$this->e($props['content']);
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => 'https://api.bimface.com/oauth2/token',
CURLOPT_RETURNTRANSFER => true,
CURLOPT_ENCODING => '',
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 0,
CURLOPT_FOLLOWLOCATION => true,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => 'POST',
CURLOPT_HTTPHEADER => array(
'Authorization: Basic 【你的appkey:secret转换的Base64编码】',
'Content-Type: application/json',
),
));
$response1 = curl_exec($curl);
curl_close($curl);
$json_Class1=json_decode($response1);
$bimtoken = $json_Class1->{'data'}->{'token'};
$bimtoken2 = 'Authorization: Bearer '.$bimtoken;
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => "https://api.bimface.com/view/token?fileId={$fileId}",
CURLOPT_RETURNTRANSFER => true,
CURLOPT_ENCODING => '',
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 0,
CURLOPT_FOLLOWLOCATION => true,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => 'GET',
CURLOPT_HTTPHEADER => array(
$bimtoken2,
),
));
$response2 = curl_exec($curl);
curl_close($curl);
$json_Class2=json_decode($response2);
$Bim_View_Token = $json_Class2->{'data'};
?>
<div id="model<?php echo substr($this->e($props['content']),-5); ?>" style="width:100%;height:600px"></div>
<script src="https://static.bimface.com/api/BimfaceSDKLoader/该邮件地址已受到反垃圾邮件插件保护。要显示它需要在浏览器中启用 JavaScript。" charset="utf-8"></script>
<script>
let viewer3D;
let app;
let viewToken = '<?php echo $Bim_View_Token ?>';
let loaderConfig = new BimfaceSDKLoaderConfig();
loaderConfig.viewToken = viewToken;
BimfaceSDKLoader.load(loaderConfig, successCallback, failureCallback);
function successCallback(viewMetaData) {
let domShow = document.getElementById('model<?php echo substr($this->e($props['content']),-5); ?>');
let webAppConfig = new Glodon.Bimface.Application.WebApplication3DConfig();
webAppConfig.domElement = domShow;
app = new Glodon.Bimface.Application.WebApplication3D(webAppConfig);
app.addView(viewToken);
viewer3D = app.getViewer();
};
function failureCallback(error) {
console.log(error);
};
</script>
</div>
</div>