一些不错的CSS背景填充效果整理
我们在做网站设计的时候,有时候为了突出或分隔一些区域,会做些CSS背景填充
下面我就整理一些看上去不错的背景填充效果,Shopify的网站(2025年4月),提供了不少填充效果应用参考,下面示例中我们有不少引用。
CSS背景填充知识要点
| 值 | 说明 |
|---|---|
| url('URL') | 图像的URL |
| none | 无图像背景会显示。这是默认 |
| linear-gradient() | 创建一个线性渐变的 "图像"(从上到下) |
| radial-gradient() | 用径向渐变创建 "图像"。 (center to edges) |
| repeating-linear-gradient() | 创建重复的线性渐变 "图像"。 |
| repeating-radial-gradient() | 创建重复的径向渐变 "图像" |
| inherit | 指定背景图像应该从父元素继承 |
CSS背景填充效果示例
示例效果1
使用linear-gradient实现两种颜色的过渡填充效果,再使用radial-gradient实现两边的圆形扩散效果,整体上给人不一样的观感。

.ycway-bg1 {
background-image: linear-gradient(0deg, #f1fff9, #f1fff900 30%),radial-gradient(circle at 0 0, #5fd5b6 0, #5fd5b600 30%),linear-gradient(180deg, #79dfffb3 -10%, #79dfff00 70%),radial-gradient(circle at 95% 0, #d0f224 0, #5fd5b600 20%);
}示例效果2
radial-gradient是一种CSS属性,用于创建从一个中心点向外扩散的颜色渐变效果,通常称它为径向渐变效果。

.ycway-bg2 {
background: #054a49 radial-gradient(circle at -48% 130%, #d0f224aa 24%, #054a49 45%);
}示例效果3
linear-gradient是一种CSS属性,用于创建从一端到另一端的颜色渐变效果,通常称它为线性渐变效果。

.ycway-bg3 {
background-image: linear-gradient(205deg, #15bcdf4d, #15bcdf0d 50%, #30e9be4d);
}示例效果4
这个实现效果的思路有些特别,它是使用伪元素after,为什么要用到伪元素呢?好像一般是有需要叠加层的时候才用到吧,此处暂时不清楚具体原因了-. -

.ycway-bg4:after {
background-image: linear-gradient(126.51deg, #cec9f8 32.36%, #4bfe85), linear-gradient(126.51deg, #79dfff 32.36%, #4bfe85);
content: "";
filter: blur(167px);
height: 32rem;
top: 6rem;
display: block;
width: 100%;
z-index: -10;
position: absolute;
box-sizing: border-box;
}示例效果5

.ycway-bg5 {
background: linear-gradient(107.3deg, #79dfff 1.69%, #ab8eff 105.13%), linear-gradient(288.43deg, #79dfff -10.37%, #ab8eff 81.45%), #fff;
}示例效果6

.ycway-bg6 {
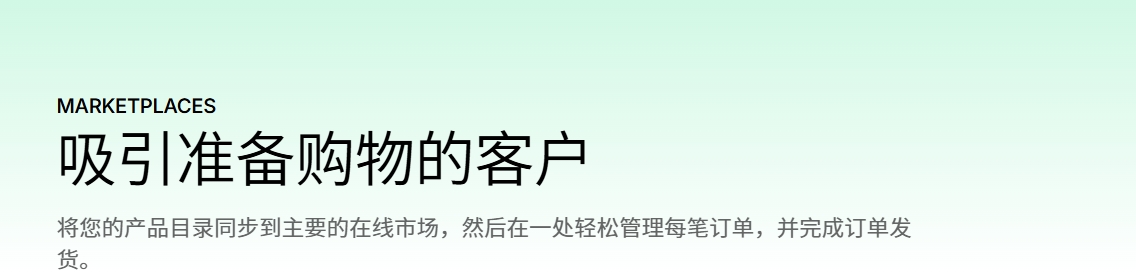
background: linear-gradient(180deg, #ffffffe6 -10.98%, #fff0), linear-gradient(227deg, #c1fbd4 15.5%, #5fd5b6 52.34%, #978de7 84.03%, #79dfff 114.25%);
}示例效果7

.ycway-bg7 {
background: radial-gradient(241.05% 104.37% at 40.35% 33.77%, #5fd5b64d 4.17%, #c7edd34d 40.1%, #ffffff4d), linear-gradient(0deg, #c1fbd480, #c1fbd480), #fff;
}示例效果8

.ycway-bg8 {
background: radial-gradient(45.14% 66.92% at 43.44% 81.77%, #978de74d 0, #978de700), radial-gradient(79.99% 116.57% at 54.62% 24.86%, #79dfff66 0, #fff0);
}示例效果9
这是一个简单的填充效果,从上到下,从指定颜色到白色进行填充。

.ycway-bg9 {
background-image: linear-gradient(180deg, #d0f8e4, #fff);
}示例效果10
这填充效果和效果9类似,只是换成从下到上进行填充。

.ycway-bg10 {
background-image: linear-gradient(180deg, #fff, #66d7b0);
}示例效果11

.ycway-bg11 {
background-color: #fff;
background-image: radial-gradient(61% 68% at 62% 97%, #8eecd3, transparent), radial-gradient(47% 66% at 12% 100%, #978de7, transparent), radial-gradient(47% 100% at 19% 97%, #79dfff, transparent), radial-gradient(75% 83% at 41% 49%, #c1fbd4, transparent);
}示例效果12
这效果是一个叠加层,父层已经有背景颜色,大概是纯黑色,然后这层做个透明的填充层来做叠加,实现最终效果。

.ycway-bg12 {
background-image: radial-gradient(489.56% 188.42% at 106.46% 129.97%, rgba(37, 93, 238, .5) 0, transparent 100%);
position: absolute;
width: 100%;
height: 100%;
z-index: 0;
}示例效果13
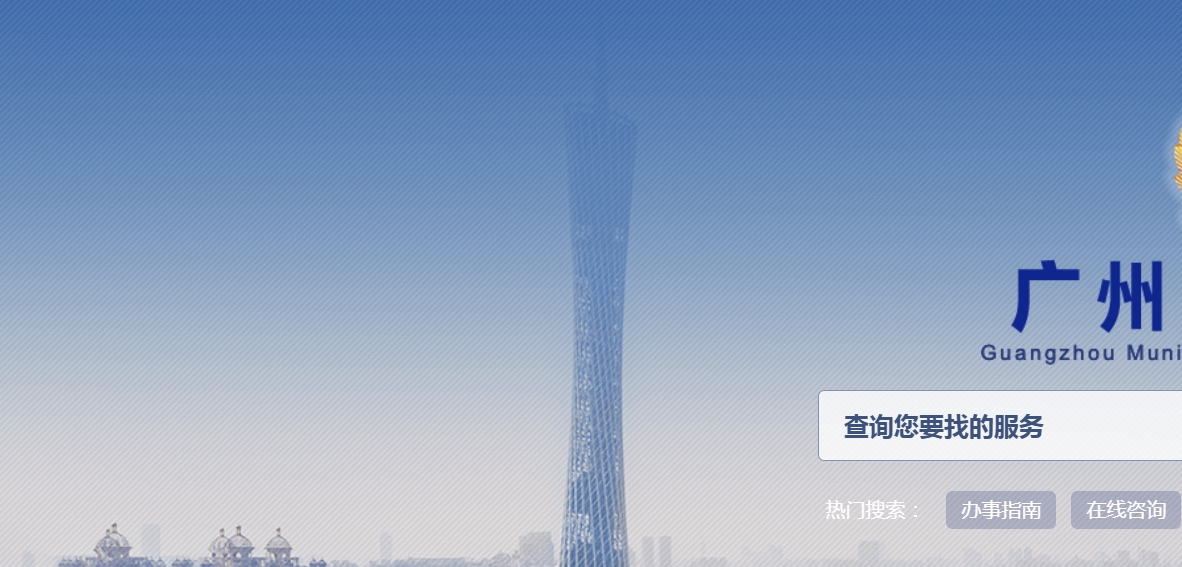
这是一般有图片作为背景的时候,添加的一个阴影层,主要是让图片上面的字能够清晰展示,这种效果以前还是挺流行的,现在少用了

.ycway-bg13 {
background-image:url(images/note/20250408/header_shadow.png);
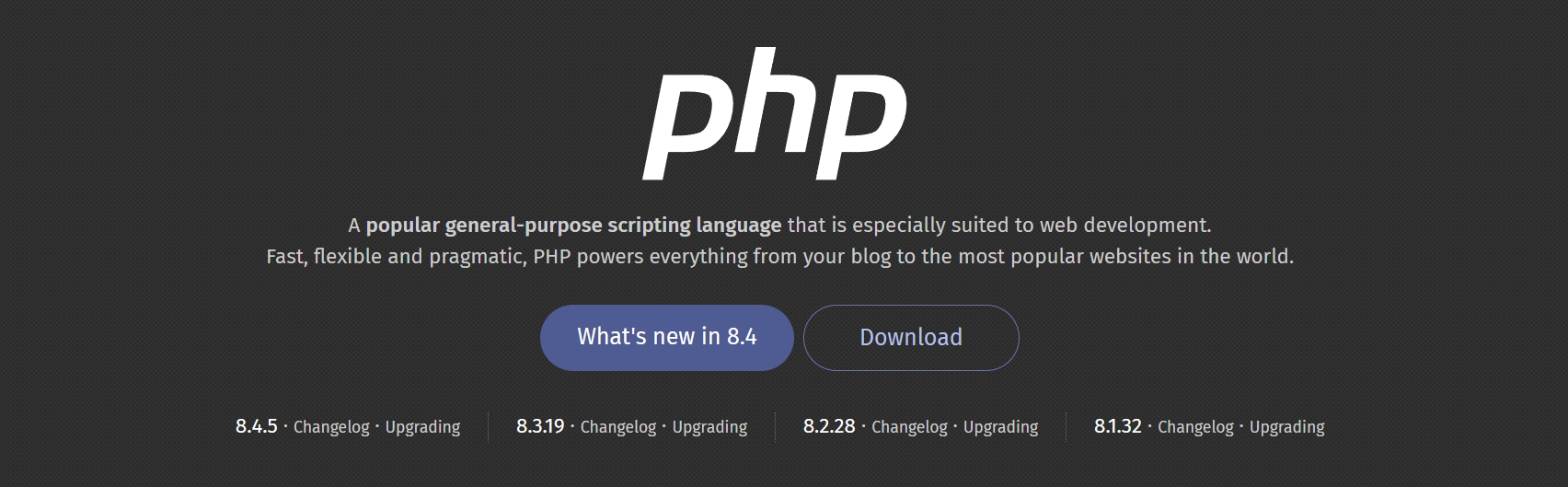
}示例效果14
这是PHP官网首页中的填充效果,使用一个SVG图片。

.ycway-bg14 {
background-color: #333;
background-image: url(images/note/20250408/bg-texture-00.svg);
color: #CCC;
scrollbar-color: hsl(0, 0%, 67%) transparent;
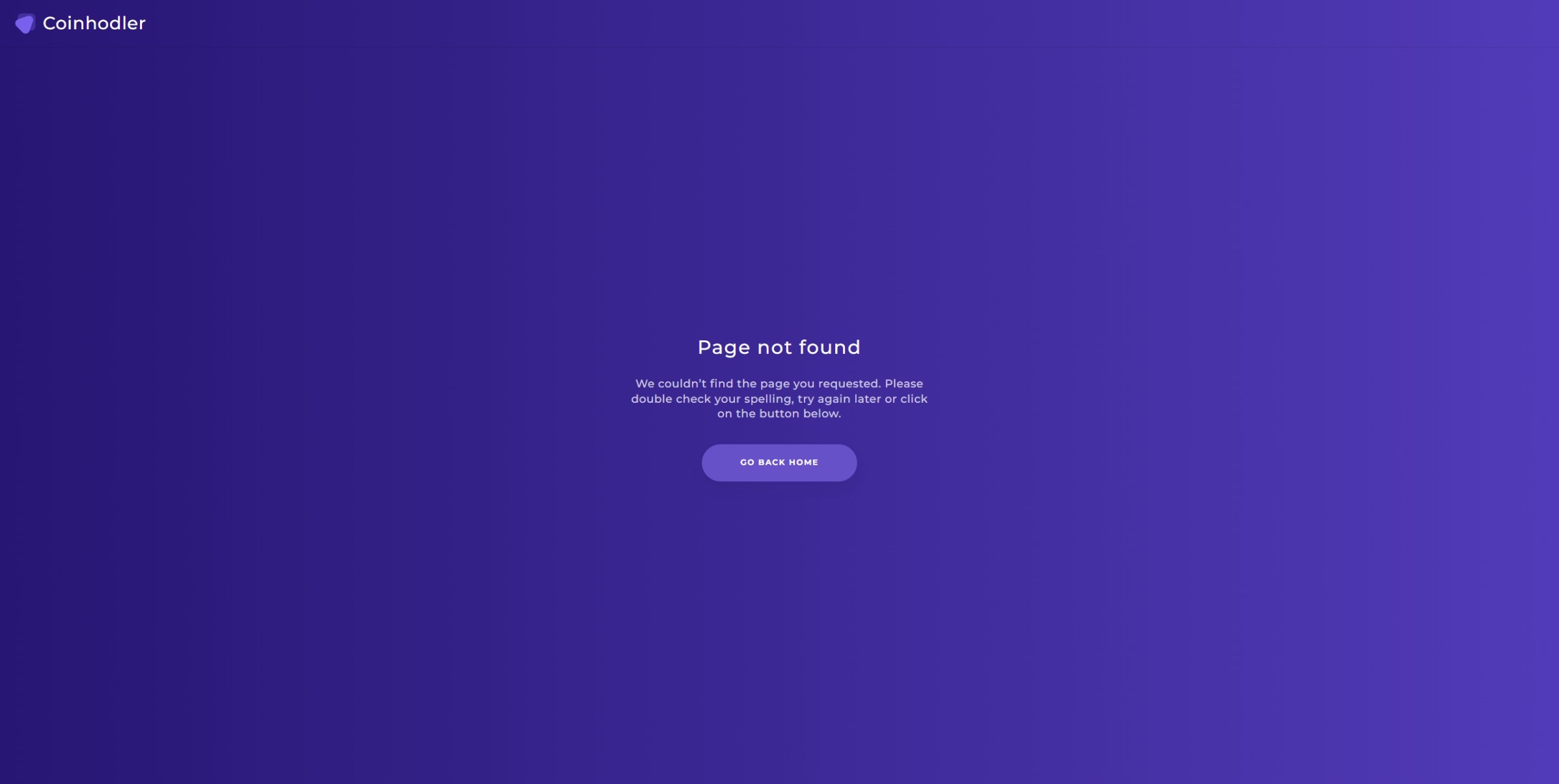
}示例效果15
某网站的404页面,在线地址:https://coinhodler.io/404,其实就是一个基础的填充效果,不过色彩比较好看

.ycway-bg15 {
background: linear-gradient(90deg, #271673 0, #523bb8);
}